WordPressの管理画面をカスタマイズする時によく使う(というか最近の制作で実際に使った)アクションフックの一部をまとめてみました。
admin_head
WordPressの管理画面を表示する時に、headerタグ内で呼び出されるアクションフックです。管理画面で専用のCSSを読み込んだり、JavaScriptを記述したりするのに使えます。
function admin_css(){
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo("template_directory").'/admin.css">';
}
add_action('admin_head', 'admin_css');
ちなみに『get_bloginfo(“template_directory”)』は現在表示しているテンプレートのフォルダを取得するWordPress関数です。
つまり上記コードでは、テンプレートフォルダ内にあるadmin.cssを読み込むことになります。
admin_bar_menu
WordPressにログインしている時に表示される、ヘッダーバー(管理バー)の表示をカスタマイズするためのアクションフックです。
function admin_bar_custom($wp_admin_bar){
//WordPressロゴを非表示
$wp_admin_bar->remove_menu( 'wp-logo' );
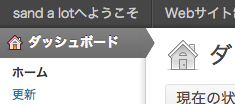
//ヘッダーバーに『sand a lotへようこそ』と表示
$wp_admin_bar->add_menu( array(
'id' => 'my-menu',
'title' => 'sand a lotへようこそ'
) );
}
add_action( 'admin_bar_menu', 'admin_bar_custom', 11);
『$wp_admin_bar->remove_menu』で元々ある要素を非表示、『$wp_admin_bar->add_menu』で新規に要素を追加することが出来ます。
つまり上記コードでは、ヘッダーバーのWPロゴを非表示し、『sand a lotへようこそ』と表示することになります。

admin_menu
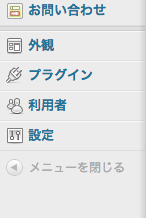
管理画面の左メニューをカスタマイズします。
function customize_menu() {
// メニューの表示を変更
global $menu,$submenu;
$menu[70][0] = "利用者";
$submenu{'users.php'}[5][0] = '利用者一覧';
// メニューの要素を非表示
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('tools.php'); // ツール
}
add_action('admin_menu', 'customize_menu');
『$menu[70][0]』の数値は、以下のURLの「In Conclusion」という項目を参照してください。
http://wp.tutsplus.com/tutorials/creative-coding/customizing-your-wordpress-admin/
上記コードでは、左メニュー『ユーザー』を『利用者』と変更し、『コメント』『ツール』を非表示にします。

まとめ
管理画面をカスタマイズすることは少ないかと思いますが、クライアントワークでもたまにありますし、自分で使っていて必要の無い要素は非表示にしたいなと思うこともあります。
そんな時は上記のようなものを使うと良いと思います。
あと、管理画面関連で今回使ったものはまだあるので、いずれ書こうと思います。
