制作したWordPressテーマに独自のウィジェットを追加したい時があります。これについては、検索しても情報が少ないので、当サイトでも書いてみようと思います。
以下はそのためのコード。functions.phpにコピー&ペーストするだけで、テキストのみをシンプルに追加するウィジェットを追加できます。
class AddWidgetItem extends WP_Widget {
function AddWidgetItem() {
$widget_option = array('description' => '入力したテキストを表示するだけのウィジェットです');
parent::WP_Widget(false, $name = 'テキスト表示ウィジェット', $widget_option);
}
function form($instance) {
$body = esc_attr($instance['body']);
echo '<p>
<label for="'.$this->get_field_id('body').'">'.__('テキスト:').'</label>
<textarea rows="8" colls="20" id="'.$this->get_field_id('body').'" name="'.$this->get_field_name('body').'">'.$body.'</textarea>
</p>';
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['body'] = trim($new_instance['body']);
return $instance;
}
function widget($args, $instance) {
extract( $args );
$body = apply_filters( 'my_widget_body', $instance['body'] );
echo '<li class="my-text-widget"><p>'.$body.'</p></li>';
}
}
add_action('widgets_init', create_function('', 'return register_widget("AddWidgetItem");'));以下から簡単ですがコードの説明をいたします。
function AddWidgetItem
要するにコンストラクタです。
『parent::WP_Widget』行を追加することで、管理画面内『ウィジェット』ページの『利用できるウィジェット』に新規のウィジェットが追加されます。
ウィジェット名をこの行で、説明分をその前の『$widget_option』行で設定します。

追加されたウィジェットアイテム
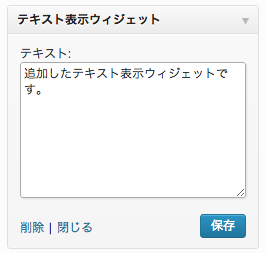
function form
管理画面の設定部分を出力する関数です。

管理画面のウィジェット設定
ここではechoでHTMLを出力しているので、その部分を編集することで、管理画面の表示を変えることができます。
function update
公式サイトのコード例では、『return $new_instance;』だけになっていますね。
ここでは、複数のフィールドでも対応可能なように、処理を増やしています。また入力されたテキストから、trimを使って前後の空白などを削除しています。
function widget
サイト上に出力する関数です。下画像のようにサイト上に表示されます。(ここではTwenty Tenのサイドバー部分に追加しました。)

サイト上への表示サイト上への表示
まとめ
コード的には難しいことはあまり無いと思います。
特記事項としては、サイト上での表示を変えたい場合には別途CSSが必要なので、それを用意するということくらいでしょうか。(それも当然ですね。)
複数フィールド(本文テキストの他にタイトルテキストボックスやチェックボックスなど)を追加する場合はまたいずれ。

