最近、自分が直接的に運営に関わっているWebサイト(WordPressベース)のリニューアルをしました。その際、研究も兼ねてWordPress標準テーマ「Twenty Twelve」を基に制作してみました。
いろいろと勉強になったことは多かったのですが、特に「Twenty Twelve」のレスポンスの構造を知ることが出来たのが良かったなと。
というわけで、あまり需要は無いと思いますが、Twenty Twelveの非レスポンス化の方法を書いてみたいと思います。
Twenty Twelveの特徴
改めてTwenty Twelveの特徴を簡単に書くと、ざっと書くと以下の様なことなどが挙げられます。
- レスポンシブ対応(この記事のテーマでもありますが。)
- デザインがとてもシンプル
- ホームページのみに適用されるウィジェットがある
- リンク・引用・アサイド・画像など、投稿フォーマットが多彩
- IE7、IE8非対応(「respond.js」などを使うことで可能になります。)
レスポンシブ対応であることと、IE7、IE8(もちろんIE6も)非対応であることは、ほぼ同じことですね。そんなこんなで「respond.js」にはすごく感謝したいところです。
Twenty Twelveのレスポンシブ動作
Twenty Twelveのレスポンシブ動作を簡単に説明します。
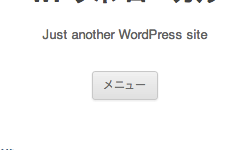
まずブラウザの横幅が600px未満の時を基本としています。その時、メニューがボタン化され、クリックで表示、非表示を切り替えます。また、ページ上下左右の余白はありません。

Twenty Twelveが600px未満で表示されている時のメニューボタン
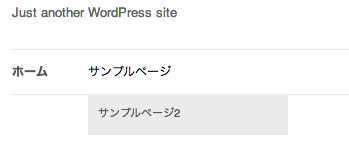
600px以上で960px未満の時には、メニューが展開され、タイトル下に横並びになります。いわゆるPCサイトのグローバルナビゲーション的な感じと言うといいでしょうか。まだページ上下左右の余白はありません。

Twenty Twelveが600px以上で展開されている時のメニュー
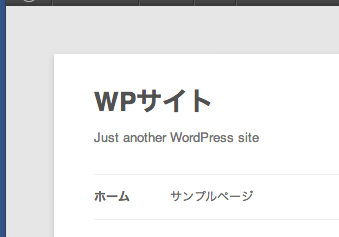
960px以上になると、ページの上下左右に余白が出来ます。

Twenty Twelveが960px以上で表示されている時にできる余白
という動作をしますが、CSS的にも600pxをベースとしています。後述するメディアクエリー部分を全て削除すると、600px以下の動作のみになります。
Twenty Twelveを非レスポンス化するための最低限のCSS編集
では、Twenty Twelveを非レスポンス化するための最低限のstyle.cssの編集方法を書いてみますね。
まず、1421行目を削除またはコメントアウトします。以下コード例では、コメントアウトで書きます。
1421 : /* @media screen and (min-width: 600px) { */
これを閉じる部分である1584行目も削除またはコメントアウトします。
1584 : /* } */
以上が600px以上のメニューボタン部分の動作です。
次に960px以上のページ余白動作についてです。1587行目と1610行目を同様に編集します。
1587 : /* @media screen and (min-width: 960px) { */
1610 : /* } */
以上で、レスポンシブ動作はしなくなります。
必要が無くなる部分のCSS編集
レスポンス動作をしなくなるので、不必要になるCSSコードがあります。
まず、238行目、262行目、273行目、288行目、289行目、602行目付近にある「.menu-toggle」関連を削除します。1532行目にも同様に「.menu-toggle」がありますが、こちらは消さないでください。
次に601行目の「toggled-on」関連も削除します。
他にもあるかもしれませんが、今判っている範囲での削除する部分は以上です。
あと、既にレスポンシブではなくなっているので、max-widthの指定がされている部分も編集しても問題ないのではないかと思います。1433行目、1434行目(上記削除後なら1405行目、1406行目)のmax-widthをwidthに変更します。また幅を変更する場合には、このwidthもここで記述してしまいましょう。
1439行目(上記削除後は1411行目付近)は左要素(メインコンテンツ)の幅を表しているので、ここを適切な幅で指定します。出来ればpxとremの両方記述すると良いと思います。
1488行目(上記削除後は1421行目付近)は右要素(ウィジェット)なので、上記メインコンテンツと同様に編集します。
ちなみにTwenty Twelveの場合、pxとremの関係は以下になります。
1 rem = 14 px 1 px = 0.07142857142 rem
おわりに
今回実際にリニューアル作業で使ってみた結果、Twenty Twelveのコードがそのまま残って適用されている部分はあまりありません。(たぶん。) というのもあり、Twenty Twelveを非レスポンシブ化するメリットはあまり無いなと感じました。
投稿フォーマットをフルに使いたい方は別かもしれませんが、それも無ければTwenty Tenを使うのも手かもしれません。「元々標準テーマをベースにしないで、ゼロから作った方がいいだろう」というようなツッコミはここでは無しの方向でお願い致します。
あと、WordPressに触れている方ならご存知かと思いますが、そろそろWordPress3.6が正式にリリースされるでしょうし、それには新しい標準テーマ「Twenty Thirteen」が付属します。
なので、Twenty Twelveの出番も少なくなりそうです。が、Twenty Ten、Twenty Elevenも含めてそれぞれ特徴があるので、上手く使い分けたいですね。(と言ってもあまり使い分ける場面というのも無いような気もしますが。)




ピンバック: WordPress TwentyTwelveスマホで画像が変にサイズ圧縮されている時の解除方法。縦長が四角になる。
ピンバック: WordPress TwentyTwelveスマホ表示時にメニューがボタン化されているのでPCと同じく全部並べて表示する方法
ピンバック: ホームページを作ってみたので紹介してみる。 | であきゅん.com