まずは新機能。
Enhancement: Tiled Galleries: Show off your photos with cool mosaic galleries.
⇒写真をモザイク状に並べて表示する『タイルギャラリー』が追加Enhancement: Slideshow gallery type: Display any gallery as a slideshow.
⇒スライドショーギャラリータイプが追加Enhancement: Custom CSS: Allow zoom property.
⇒カスタムCSSでZOOMプロパティが使えるEnhancement: Stats: Show WordPress.com subscribers in stats.
⇒統計情報で購読者の情報が追加
続いてバグフィックス。
- Bug Fix: Fix errors shown after connecting Jetpack to WordPress.com.
- Bug Fix: Photon: Fix bug causing errors to be shown in some posts.
- Bug Fix: Photon: Convert all images in posts when Photon is active.
- Bug Fix: Infinite Scroll: Improved compatibility with the other modules.
- Bug Fix: Custom CSS: Updated editor to fix missing file errors.
- Bug Fix: Publicize: Don’t show the Facebook profile option if this is a Page-only account.
- Bug Fix: Photon: A fix for photos appearing shrunken if they didn’t load quickly enough.
- Bug Fix: Sharing: A compatibility fix for posts that only have partial featured image data.
- Bug Fix: Publicize/Sharing: For sites without a static homepage, don’t set the OpenGraph url value to the first post permalink.
- Bug Fix: Mobile Theme: Better compatibility with the customizer on mobile devices.
- Bug Fix: Sharing: Don’t show sharing options on front page if that option is turned off.
- Bug Fix: Contact Form: Fix PHP warning shown when adding a Contact Form in WordPress 3.5.
- Bug Fix: Photon: Handle images with relative paths.
- Bug Fix: Contact Form: Fix compatibility with the Shortcode Embeds module.
多いので個別には訳しませんが、主な修正は『Photon』『Publicize』『Sharing』(少し前のバージョンで追加された機能)と『Contact Form』についてですね。
タイルギャラリーを使ってみました
今回の目玉であろう『タイルギャラリー』を実際にやってみました。
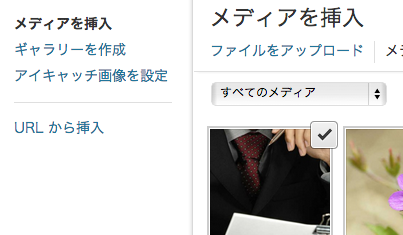
まず新規投稿画面で『メディアを追加』をクリックすると、左側に『ギャラリーを作成』があるので、それをクリックします。

メディアを追加画面の『ギャラリーを作成』
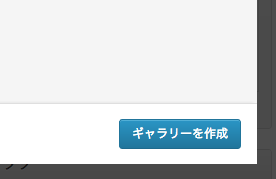
その画面からファイルを選択するかアップロードして右下の『ギャラリーを作成』ボタンをクリックします。

メディアを追加画面の『ギャラリーを作成』ボタン
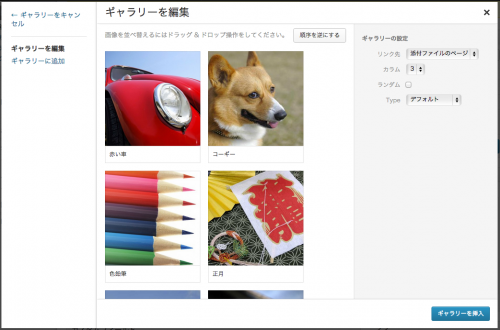
すると、『ギャラリーを編集』画面が表示されます。この画面の右側でいくつかの設定をします。とても簡単だと思います。
以下が作ってみたタイルギャラリーです。『ギャラリーの編集』でランダムを選択したので、表示のたびに画像の位置やサイズが変わると思います。
ちなみに画像は『フリー画像素材 EyesPic』というサイトからダウンロードさせて頂きました。ありがとうございます!
- ゲンノショウコ
- 赤い車
- ピアノ
- 色鉛筆
- コーギー
- 正月
- ビジネスマン
- 基板
- ひまわり
たまに、無駄に大きなサイズで表示される画像があるのが玉に瑕(笑)。とは言え、きれいに並んでくれるので、ページが華やかな感じになりますね。
画像を1ページで多く見せる機会が多いサイトだと、とても使い勝手が良さそうですね。