前回はWindows10にインストールおよび設定したWAMPサーバーのApacheを停止しNginxをインストールするということを行いました。
今回はそのNginxを設定して、PHPやMySQLを使えるようにします。
PHP設定
まずNginxでPHPを使えるようにします。
c:\nginx\confフォルダにある「nginx.conf」を開くと、「pass the PHP scripts to ~」というような表記のある部分(今回は63行目)以下にコメントアウトされたPHP設定があります。この部分のコメントアウトを外し、以下のようにします。
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9123;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}また、前回はコマンドプロンプトから起動しましたが、Nginx公式ドキュメントを見るとbatファイルで起動する旨の記述がありました。なので、そのファイルを作成します。今回は「start-php-fcgi.bat」というファイル名でc:\nginx直下に設置しました。なお、Nginx公式ドキュメントでは最後の行に「c:\bin\RunHiddenConsole.exe」というのが付いていますが、今回は削除してコマンドプロンプトが開いたままになるようにしました。
@ECHO OFF
ECHO Starting PHP FastCGI...
set PATH=C:\wamp\bin\php\php5.5.12;%PATH%
C:\wamp\bin\php\php5.5.12\php-cgi.exe -b 127.0.0.1:9123このバッチファイルを使って起動する前に、すでに起動されているNginxをコマンドプロンプトから「nginx -s stop」でストップさせておきます。(次のバッチファイル再起動の後にreloadしてもOKです。)
ストップさせたら上記バッチファイルをダブルクリックします。その後、コマンドプロンプトから「start nginx」で再度実行します。
これでPHPファイルの実行ができるようになりました。
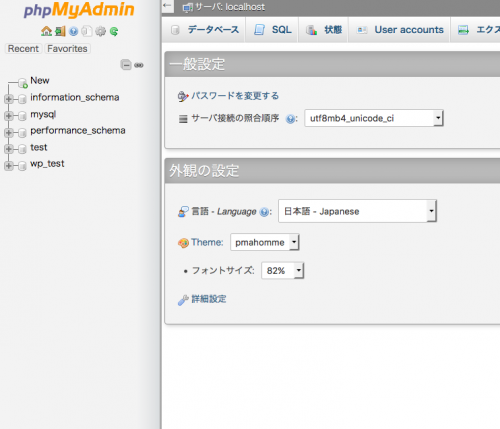
MySQL
MySQLは特に何も問題なく使用することができるようです。
が、phpMyAdminから接続しようとした時に、403エラーが発生しました。これはindex.phpが表示されるように設定されていないことが原因でした。
なので、nginx.confのサーバー設定内の「location / {」という部分にindex.phpを加えます。(ここでは43行目でした。)
location / {
root html;
index index.html index.htm index.php;
}これだけで、phpMyAdminから接続することができました。
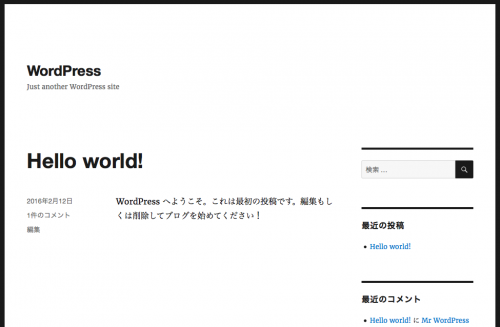
WordPress
これは設定というわけではないですが、Apacheの時にWordPressをインストールしていました。
それがそのまま使えるかどうか試しにファイルコピーをして実行したところ全く問題なく表示させることができました。
体感的には早くなったかも
というわけで、WampサーバーのApacheをNginxに入れ替えてみました。
体感的には早くなったような気がしますし、安定感も増したように感じます。
PHPの設定が少し面倒ではありますね。今のところはPC再起動で自動実行されるようにはしていないので、いずれそれもしてみたいと思います。
あと、実は他にもところどころ躓いた点もありますが、あまり本筋に関係ない部分だったので省きました。
何かご質問などありましたら、ご遠慮なくコメントで。お待ちしております。