前回WebSocketの記事を書きましたが、その続きです。
前回はサーバーからクライアントへの単方向でした。今回は双方向のデータ送信をしてみます。
WebSocketではよく話題になるチャット的なものです。
なお、ここではMacを対象にしてます。Windowsは未確認なのでご注意を。
サーバー側のJS
今回も、まずはコードを以下に記述します。
// 1)モジュール読み込み
var fs = require("fs");
var http = require("http");
var socketio = require("socket.io");
// 2)サーバー構築
var server = http.createServer( function( req, res ) {
res.writeHead( 200, { "Content-Type": "text/html" } );
var output = fs.readFileSync( "index.html", "utf-8" );
res.end( output );
}).listen( 3000 );
var io = socketio.listen( server );
// 3)クライアントから受信したデータを、すべてのクライアントへ送信
io.sockets.on( "connection", function ( socket ) {
socket.on("ClientToServer", function ( data ) {
io.sockets.emit( "ServerToClient", data );
});
});これを「message.js」などの名称を付けて保存します。
実行は、そのファイルがある場所でターミナル(Windowsならコマンドプロンプト)から「node message.js」です。
ちなみに前回の記事でも同様ですが、次項のindex.htmlがないと実行できません。
さて、コードについては、前回の記事とかなり似ています。
違いは「socket.on(“ClientToServer”, function ( data ) {」ですね。
この部分で、クライアントからのデータを受信しています。
クライアントのHTML
ではコードです。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>WebSocket Message</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<input type="text" id="txt-message" />
<input type="submit" id="btn-submit" value="送信" />
<div id="message"></div>
<script type="text/javascript">
var s = io.connect();
s.on( "ServerToClient", function ( data ) {
$("#message").prepend( '<div class="single">' + data + '</div>' );
});
$("#btn-submit").click( function() {
s.emit( "ClientToServer", $("#txt-message").val() );
$("#txt-message").val("");
});
</script>
<style type="text/css">
#txt-message {
margin: 10px;
padding: 10px;
border: 1px #ccc solid;
font-size: 15px;
}
#btn-submit {
padding: 3px 20px;
border: 1px #ccc solid;
font-size: 15px;
}
#message {
margin: 10px;
padding: 10px;
height: 200px;
border: 1px #ccc solid;
overflow-y: scroll;
}
.single {
border-bottom: 1px solid #ddd;
}
</style>
</body>
</html>前回のコードに比べると、行数が増えてます。
スタイルシート部分はともかくとしても、JavaScript部分は受信と送信の両方のコードが必要なので。
まず以下の部分がサーバーへのデータ送信です。
$("#btn-submit").click( function() {
s.emit( "ClientToServer", $("#txt-message").val() );
$("#txt-message").val("");
});ボタンクリックでテキストボックスに入力された文字列を送信し、テキストボックスを空白にしてます。
なお、ここでは未入力の処理をしてませんが、実際にはテキストボックスが未入力の時には動作しないような分岐が必要だと思います。
で、データ受信についてですが、以下の部分です。
s.on( "ServerToClient", function ( data ) {
$("#message").prepend( '<div class="single">' + data + '</div>' );
});これは前回の記事とはjQuery部分が異なっているくらいでほとんど同じです。
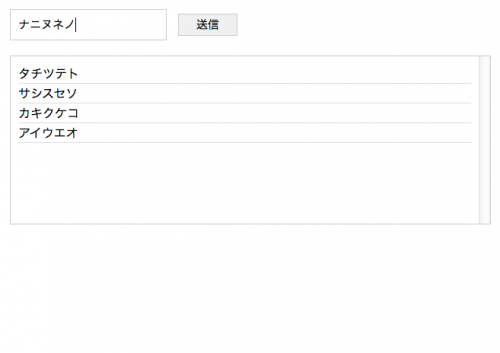
このHTMLをindex.htmlとして保存し、前項のmessage.jsを実行すればOKです。
実際に動くサンプルは・・・すみません。いずれ設置します。