前回までで店舗設定まで行いました。
今回はその続きです。
データベースの設定からインストール終了までと、インストール直後の管理画面および店舗サイトをご紹介します。
データベース設定
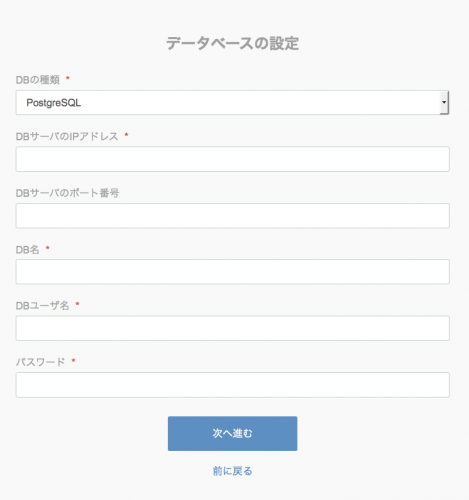
前回の店舗の設定をする画面で「次へ進む」ボタンを押すと「データベースの設定」画面が表示されるので、データベースの情報を入力します。
今回は、この時点ではまだデータベースの設定をしていなかったので、ここで設定します。
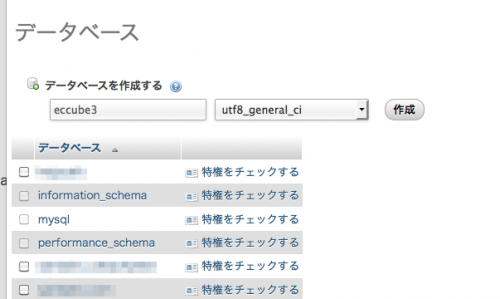
MySQLを使うので、phpMyAdminの画面を開いてデータベースを作成します。
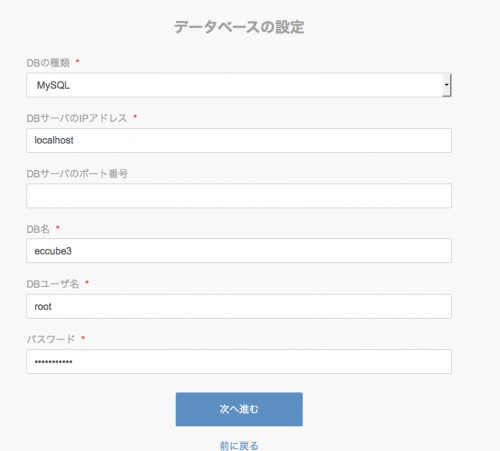
データベースが作成できたら、先程の「データベースの設定」画面に戻って、必要な情報を入力します。
「次へ進む」ボタンを押すと「データベースの初期化」画面になります。
このまま「次へ進む」ボタンを押すとデータベースの初期化が始まるので、少し待ちます。
するとインストールが完了します。
管理画面とサイトの初期状態
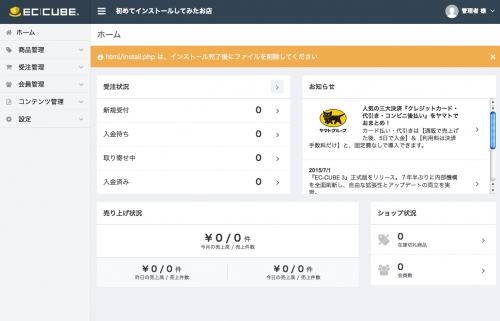
「管理画面を表示」を押して、管理画面に移動しログインしてみます。
管理画面の上部に「install.php」を削除を促すメッセージが表示されるので、削除しましょう。
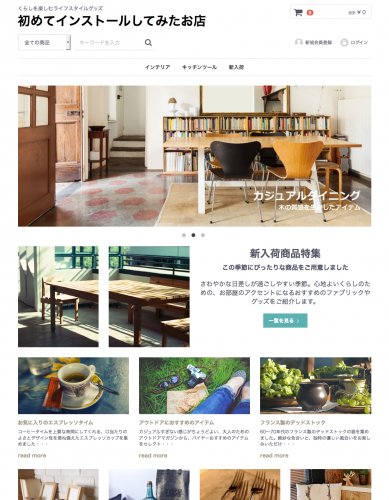
では店舗サイトを表示してみます。
画面上部に初期設定で入力した店舗名が表示されているので、それをクリックします。
ちなみにその左の3本の横線をクリックすると左サイドバーが非表示になります。画面を広く使えるので、商品情報などの入力がしやすくなるかもしれないですね。
店舗サイトは今風というか、なかなか良い感じになっています。EC-CUBE2の時とはかなり違っています。
あと、見た目で予想できましたが、レスポンシブでした。
さいごに
いかがだったでしょうか?
初期状態でも良い感じに今風(?)のサイトになっているので、おしゃれで使いやすいサイトがあまり手間なく出来そうな気はしています。
まだインストールして少し触っただけで、使い込んではいないのでよく判っていませんが、プラグインがうまく動作しなかったり、本体にもどこかに不具合とかもあるかもしれません。
もう少し使ってみたり、ソースを読んだりして理解を深めようと思います。