WordPressの便利な機能の一つとしてマルチサイト機能があります。
WordPressを一つインストールして、それなりの設定をするだけで複数ブログが追加出来てしまうものです。(それなりの設定が少し面倒ではありますが。)
設定においては『wp-config.php』や『.htaccess』に記述を追加する必要があります。
その際の注意点も含め、設定について順を追って書いてみたいと思います。
ここではサブディレクトリの方法のみ書きます。
1. wp-config.phpにWP_ALLOW_MULTISITEを設定
まず最初に以下の行をwp-config.phpに記述します。
define (‘WP_ALLOW_MULTISITE’, true);
wp-config.phpの慣習的には『/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */』という行の直前に書きます。が、これはどこに記述しても問題ありません。
2. 管理画面のツールメニューからネットワーク設定
1を行った後に管理画面のツールメニューを見ると、サブメニューに『ネットワーク設定』が追加されています。
この画面で、マルチサイトをサブドメインにするのかサブディレクトリにするのか、マルチサイト全体のタイトル、管理者のメールアドレスを設定します。
特にサブドメイン/サブディレクトリの設定については、ここで一度設定すると後々の変更は不可能ですので、慎重に選んでください。
なお、この時にプラグインを全て無効にする必要があります。
ここで『インストール』を押すと、wp-config.phpと.htaccess用のコードが表示されます。
3. 『wp-config.php』にコードを追記
2で表示されたwp-config.php用のコードを追記します。以下のようなコードです。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', '(ドメイン)');
define('PATH_CURRENT_SITE', '(サイトのパス)');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
この時には、先ほどの『WP_ALLOW_MULTISITE』と異なり、必ずwp-config.php内の『/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */』の前に記述します。
そうしないと、エラーで先に進めません。
そのエラーは、同じwp-config.php内の『define(‘WP_DEBUG’, false);』のfalse部分をtrueに変更すると表示されるもので、以下のようなものです。
Notice: Constant MULTISITE already defined in (WordPressのインストールパス)/wp-config.php on line 106
wp-config.phpの最後で『wp-setting.php』を読み込んでいますが、これの中で先にMULTISITEが定義されてしまっているんですね。そのためエラーが表示されてしまいます。
4. 『.htaccess』にコードを記述
次は.htaccessです。以下のようなコードを記述します。もし.htaccessが無い場合には新規作成します。
RewriteEngine On
RewriteBase (サイトのパス)
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
パーマリンク設定をデフォルト以外に設定してあった場合、以下のような内容の.htaccessが存在していると思います。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase (サイトのパス)
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . (サイトのパス)index.php [L]
</IfModule>
# END WordPress
自分で何も追記していない場合には、全て消してから先ほどのコードをコピーペーストしても大丈夫です。
もし何か追記している場合にはそれを残しておく必要があります。
5. 再度ログイン
ここまで行った上で管理画面にアクセスしようとすると、ログアウト状態になっていると思います。
改めてログインすると設定が完了しているはずです。
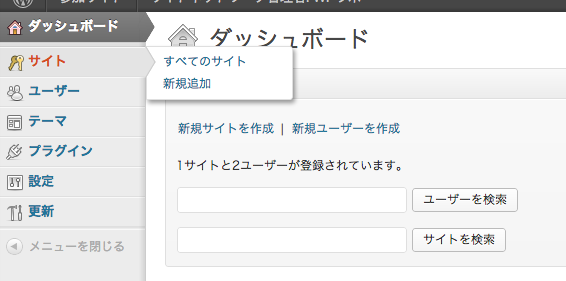
管理画面が少し変化していればOKです。

マルチサイトを設定した場合の管理画面
これでマルチサイトの準備完了です。
まとめ
注意点としては、『define(‘MULTISITE’, true);』の追記場所くらいでしょうか。『define(‘WP_DEBUG’, false);』のままの場合(『true』にしていない場合)、これが間違っていることに気付くのは難しいです。
あと、やはりサブドメイン/サブディレクトリの選択は後で修正が利かないので、事前の充分な検討が必要だと思います。
他の点については、WordPressが表示してくれる手順に従えば良いですし、間違えたりとかしても修正は利きますので、あまり心配することは無いと思います。
一番最初に記述する『define (‘WP_ALLOW_MULTISITE’, true);』については、マルチサイト設定完了後にはtrue部分をfalseにしたり、この行自体を削除してもマルチサイトとしては問題無く動作します。(それが正当なのかどうかまだ確認していませんが。)
『define(‘MULTISITE’, true);』をfalseにすると、マルチサイトの設定やデータは内部的に残したまま、元の状態(シングルサイト?)に戻ります。またtrueにすることで、データも元に戻ります。
というわけで、WordPressのマルチサイトの準備について書いてみましたが、私自身まだ理解度はあまり高くないような気はするので、更に研究をしてみたいなと思っています。
本当にWordPressは便利で奥が深いですね。


非常に助かりましたありがとうございました。
ピンバック: 準備したこと – ワードをプレスするサイト
ピンバック: 独自ドメインの取得後でWordPressマルチサイト再編 『Multisite-Language-Switcher』 | 画像が吹き飛んだサイト