今年8月に正式リリースされていたWordPress標準テーマ『Twenty Twelve』ですが、つい最近(というか今日)当方運営のブログサイトに導入してみました。WordPress3.5へのアップグレードついでに。
印象としては、標準状態のデザインにしても、HTMLやCSSのコードにしても、全体的にすっきりしたイメージですね。カスタマイズがしやすいような気がしました。(コードについてはざっと眺めただけですが。)
現時点で導入しているプラグイン(とそのバージョン)は以下。
- Akismet (2.5.7)
- All in One SEO Pack (1.6.15.3)
- Better Delete Revision (1.2)
- Google XML Sitemaps (3.2.8)
- Jetpack by WordPress.com (2.0.4)
- Redirection (2.2.13)
- WP-DBManager (2.63)
- WP Multibyte Patch (1.6.4)
- Yet Another Related Posts Plugin (4.0.2)
基本的で割とメジャーでプラグインしか入れていません。どれも今のところ問題は発生していないようです。
Front Page Templateとフロントページウィジェットエリア
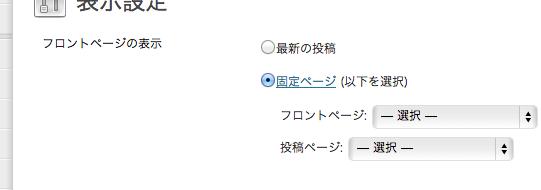
サイトでは、フロントページとして固定ページを設定しています。管理画面→設定→表示設定の中にある『フロントページの表示』という設定ですね。

この時にデフォルトテンプレートを使ってもいいんですが、今回は『Front Page Template』というテンプレートを使ってみました。
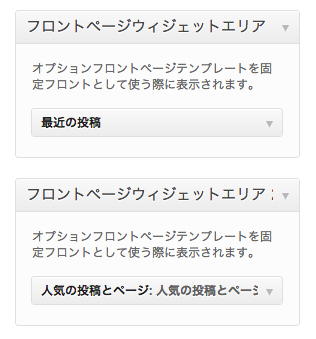
これを使うと、ウィジェットの『フロントページウィジェットエリア』が使えるようになります。

サイトトップページ専用のウィジェットが作成できるんですね。結構便利かなと思います。
この機能で更に通常のWebサイト(ブログサイトではないサイト)が作りやすくなりますね。
まとめ
現在のところ、背景や記事の若干の調整、上記のフロントページ関連などをいろいろと操作してみただけで、まだHTML、CSSやPHPの大きなカスタマイズはしていません。というかheader.phpにGoogle Analyticsのトラッキングコードを入れたくらいで、他のコード部分は全く触れていません。
でも、冒頭にも述べたように、すっきりしている印象なので、カスタマイズもしやすいのではないかなと思っています。
レスポンシブもすごく良いですね。普通に使うだけならスマートフォン用のカスタマイズはあまり必要なさそうです。
今後はTwenty TwelveベースでのWebサイト制作も検討すべきかもしれませんね。


