WordPressにログインしているとページ上部に表示される「管理バー」をカスタマイズしたい時は以下のようなコード。
function admin_bar_custom( $wp_admin_bar ) {
$userinfo = wp_get_current_user( );
if($userinfo->roles[0]!='administrator'){
$wp_admin_bar->remove_menu( 'wp-logo' );
$wp_admin_bar->remove_menu( 'updates' );
$wp_admin_bar->remove_menu( 'comments' );
$wp_admin_bar->remove_menu( 'new-content' );
$wp_admin_bar->add_menu( array(
'id' => 'my-menu',
'title' => '新規作成'
) );
$wp_admin_bar->add_menu(array(
'parent' => 'my-menu',
'id' => 'my-menu-newpost',
'title' => '投稿',
'href' => 'post-new.php'
));
}
}
add_action( 'admin_bar_menu', 'admin_bar_custom', 100 );
このコードをfunctions.phpに追加すると、ログインしているユーザーが「管理者」ではない場合に、管理バーの「WordPressロゴ」「更新情報」「コメント」「+新規」を非表示にし、代わりに「新規作成」→「投稿」を追加する。
こんな感じで変化します↓

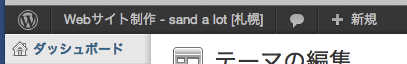
コード適用前

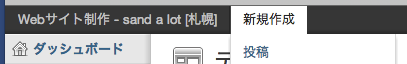
コード適用後
アクションフック「admin_bar_menu」を使い、引数$wp_admin_barのremove_menuでメニューから要素を非表示にし、add_menuで要素を追加する。
ちなみに、以下のようにadd_menuの引数配列のparentに親メニューにしたいidを設定することで、メニューの階層を作ることができる。(実験の結果5階層までは可能。それ以上は試してません。)
$wp_admin_bar->add_menu( array( 'id' => 'my-menu', 'title' => '親メニュー' ) ); $wp_admin_bar->add_menu(array( 'parent' => 'my-menu', 'id' => 'my-menu-child', 'title' => '子メニュー' )); $wp_admin_bar->add_menu(array( 'parent' => 'my-menu-child', 'id' => 'my-menu-child2', 'title' => '子メニュー2' )); $wp_admin_bar->add_menu(array( 'parent' => 'my-menu-child2', 'id' => 'my-menu-child3', 'title' => '子メニュー3' ));
