画像を本のようにめくって表示できるjQueryプラグインをご紹介します。
「mLivre」というjQueryプラグインです。
私自身は数年前に使ったことがあり、とても良かった記憶があります。なので、現在はこのjQueryプラグインを使ったサイトの制作を検討中です。
概要
この「mLivre」の公式サイトは以下です。
http://www.le-pret-a-surfer.com/mLivre/
私が作ったデモは以下
コードとしては、以下のようにします。
- 表示したい画像をdivタグの中にimgタグで並べて記述する
- 目的のdiv要素に対し「$(‘#id名’).mLivre();」と記述する
コードの解説
前述のデモのコードの重要部分を解説します。
HTML
<div id="main">
<img src="img/mlivre_01.jpg" width="640" height="426" />
<img src="img/mlivre_02.jpg" width="640" height="426" />
<img src="img/mlivre_03.jpg" width="640" height="426" />
<img src="img/mlivre_04.jpg" width="640" height="426" />
<img src="img/mlivre_05.jpg" width="640" height="426" />
<img src="img/mlivre_06.jpg" width="640" height="426" />
</div>こういったプラグインだとよくある記述ですね。divとimgで列挙するだけです。
JavaScript
$(document).ready( function() {
$('#main').mLivre({
width: 640,
height: 426,
loader: true,
dossier: 'js/mLivre/',
pageDefault: 2,
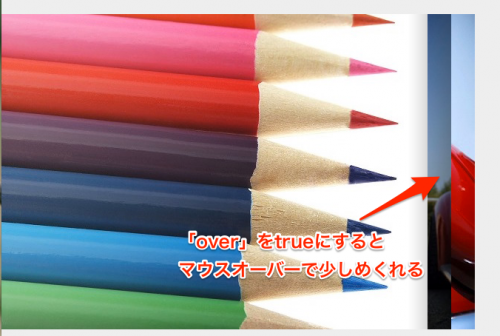
over: true
});
});とてもシンプルです。
オプションで判りづらいのはdossierですね。これはこのjQueryプラグインで使う標準画像が入っているフォルダの指定に使います。ページ読み込み時のローダー画像(ajax-loader.gif)、ページをめくる最中の本の丸みを表現するための画像(effetDroite.png、effetGauche.png)が入っているフォルダを指定します。
HTMLの直下にmLivreフォルダを配置した場合はデフォルトでOKです。私はjsフォルダ以下に設置したので、前述のように「js/mLivre/」という指定になりました。
あとoverですが、本へのマウスオーバーでページがめくれるエフェクトです。右ページにマウスオーバーすると右側が、左ページだと左側がめくれます。
オプション解説
オプションを一覧にして解説します。全部で6個です。公式サイトがフランス語なので、もしかしたら間違えているかもしれません。簡単ですしおそらく間違いはないと思います。
| オプション名 | 設定値 | 説明 |
|---|---|---|
| width | ピクセル数 (デフォルトは300) |
本のピクセル幅です |
| height | ピクセル数 (デフォルトは150) |
本のピクセル高さです |
| loader | true または false (デフォルトはtrue) |
読み込み時のローダーを表示するかどうかです |
| dossier | フォルダ指定 (デフォルトはmLivre/) |
本の効果用の画像フォルダを指定します |
| pageDefault | ページ数 (デフォルトは0) |
初期表示するページ番号です |
| over | true または false (デフォルトはtrue) |
マウスオーバーでページがめくれるエフェクトを有効にするかどうかです |
シンプルだけど面白い
あまり難しいコードにはなりませんが、効果としては面白いと思います。
子供向けの絵本サイトのようなものだとより楽しんでもらえるかもしれませんね。






mLivreのサイトのどこからファイルをダウンロードするのかがよく判りませんでした。
ご教授頂ければ幸いです。
よろしくお願いいたします。
さとう なおこ様
コメントありがとうございます。今確認してみたところ、ダウンロードリンクが切れているようですね。
mLivreサイト上部に小さな文字で『version 2.0 (zip)』というリンクがありますので、まずこれを開いてください。
そうすると「Not Found」が表示されますが、そのページのURLの最後に『.zip』を付けて開いてみてください。
これでダウンロードできるはずです。