最近の制作において、テーブルの見出しセル内のテキストを均等割付を求められたことがありました。
普通のHTML+CSSでは、均等割付が簡単に出来るタグやプロパティなどはありません。
それを実現するには、CSSのletter-spacingを使うという方法になります。
ただ、これを手動でやろうとすると、ボックスの幅と文字のサイズを確認して、letter-spacingに設定するピクセル数を算出して、HTML+CSSを書いて、調整して・・・とかなり大変です。あまり現実的ではないのではないかと思います。
それを実現してくれるのが、jQueryプラグイン『jQuery.justify.js』です。
コード例
コードの記述は、HTMLとCSSとjQueryを書いたことがある方なら、すごく簡単です。
まずHTMLのbodyタグ内に以下の記述があるとします。
<div class="head">会社名</div>
<div class="head">所在地</div>
<div class="head">代表者</div>
<div class="head">創業</div>
<div class="head">設立年月日</div>
<div class="head">資本金</div>
<div class="head">従業員数</div>
これだけだと、CSSで別に指定していなければ、ブラウザ上では以下のように左寄せになります。(ここではCSSの記述は省略させて頂きます。)

ブラウザ上での均等割付前の状態
これに、冒頭で書いた『jQuery.justify.js』を読み込んだうえで、以下の記述をします。
<script type="text/javascript">
$(document).ready(function(){
$('.head').justify();
});
});
</script>
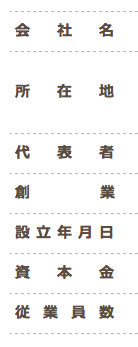
それだけで以下のようにテキストが均等割付されます。

ブラウザ上での均等割付後の状態
つまり、目的のセレクタを設定してjustify()するだけで、均等割付になります。すごく簡単です。
さいごに
表を綺麗に見せたいという場合などにはとても便利ですね。
冒頭で言った制作では実際にこれを多用しました。このプラグインの製作者の方にはとても感謝です。
あと、文字関連では均等割付の他に、長体にしたい場合もあると思います。
それも今回かなり使った(一番苦労した部分でした)ので、その件もいずれ書こうかと思います。