今年は、あまり触れなかったことにどんどん触れていこうと思っています。
というか、昨年の秋頃から強くそう思っていました。
とりあえず最近は、より理解を深めようと思いPHP、Perl、JavaScript辺りのWeb系言語を改めて学び直したりとか、WordPressで利用する程度であまり理解が深くなかったMySQLを勉強したりしています。
そんなこんなでいろいろやってみてるのですが、プログラム言語やデータベース等のシステムの他、ツールについても今まで触れなかったものを使ってみています。
というわけで、数あるフリーのテキストエディタの中で実際に使ってみたものの印象を、以前から使っているのも含めてちょっと書いてみたいと思います。
mi
基本のテキストエディタとして以前から使っています。かなり長く使っています。

Macを使っている方には超定番と言えますね、たぶん。
Windowsで言うとTeraPadとかみたいなイメージですね。
テキスト系ファイルを開きたい時はとりあえずコレです。
CotEditor
こちらも定番でしょうか。

Zen-Codingも使えるので、メインにもなり得るかなと思いました。が、私のメインエディタにはなりませんでした。
文字数がステータスバーに表示されているので、文字数を気にするような作業では今でも使っています。
が、使用頻度は低いです。
MacVim
Mac版のVimです。

UNIX系OSでコマンドラインの作業したことがある方ならお馴染みですね。
っていうほど私自身は馴染みがあるわけでもなく、ApacheやPHP、MySQL等の設定の際に使う程度でしたが、やはりviもさっと使えるように理解を深めた方がいいなと思い、勉強のためにも一時期使ってました。
慣れると便利ですよね、コレ。
マウスに触る頻度が減ります。
Vim (Vi IMproved) for Mac OS X
TextWrangler
BBEditの機能限定フリー版ですね。と言いつつ、私はBBEditは使った事ないですが。

具体的に「こういうところが」と言えないのですが、エディタとしては非常に使いやすいなと思いました。
あとファイル/フォルダ比較が便利過ぎます。
Bare Bones Software | TextWrangler
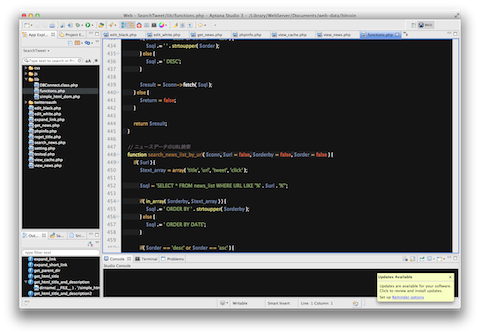
Aptana
自分の流れ的にはイマココです。

Sublime Textと迷ったのですが、Eclipseにはそれなりに馴染みがあったので先にこちらを使ってみました。
この記事に含めちゃいましたが、単純なエディタではなく、統合開発環境ですね。
HTML、CSS、PHP、JavaScriptなどのWeb系言語ならなんでも。jQueryなんかも可能。
コードアシストが便利です。
今後のメインエディタにしようと思います。(Sublime Textどうしようか・・・)
他にもたくさんありますね
Googleで「Mac 定番エディタ」などのキーワードで検索するとこういう紹介記事が多く出てきますね。
Macのおすすめテキストエディタまとめ(プログラマ寄り) – NAVER まとめ
プログラミングに使える!フリーのテキストエディタ10選 | TechAcademyマガジン
フリーのものだけでも非常に多くのエディタがあり、自分にあったものを探すのが結構大変ですが、フリーということもありますし、今後も出来る限り多くのものを使ってみようと思います。
